Enhancing Accessibility in Live Tours
AR Chicago is an AR Experience made as a submission project for
Google’s Immersive Geospatial Challenge hackathon.
The competition invited participants to use Geospatial Creator to build an augmented reality experience in Adobe Aero to create a 3D virtual, immersive experience.


1 month
Duration
Market research, A/B TTesting, AR, Hi-Fidelity UI, 3D Design and Animation, Video Editing
Skills
Inga Duong, Ells Wake
Role
UX/UI Designer, Video Editor
Team
Figma, Adobe Aero, Blender, Adobe After Effects, Adobe Photoshop, Adobe Premier Pro
Tools
Discovery
Chicago’s Number 1 Tourist Attraction
Nearly 200,000 visitors each year
TripAdvisor's most-booked activity in the U.S. in 2017
Second most-booked activity in the world, just behind a pass to skip lines at the Vatican Museums and St. Peter's Basilica
The top attraction for tourists in the United States each year
Problem
Accessibility Challenges
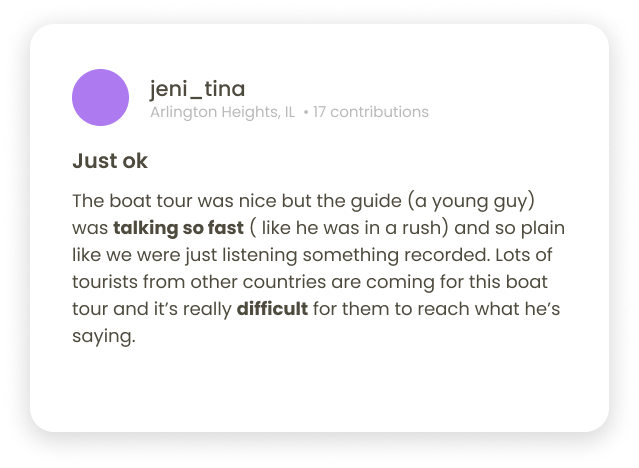
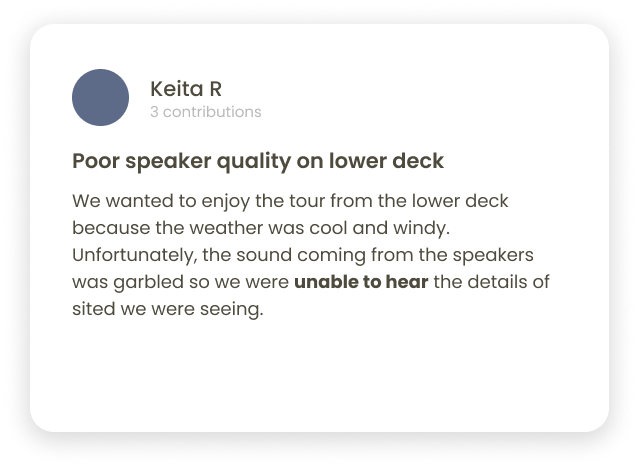
Despite their popularity, a critical issue arises when considering the accessibility of these tours, particularly for non-native speakers and individuals with hearing impairments.
All tours are conducted in English only, with only foreign language brochures available, limiting the experience for non-native speakers. Additionally, there is a lack of accommodations for individuals with hearing impairments, hindering their ability to engage with the tour fully.
Moreover, the tours require constant attention, visual scanning, and spatial awareness and may induce sensory overload, especially in noisy environments.
Addressing the challenges of language barriers and hearing impairments in architecture tours is crucial. Not only does it align with the principles of inclusivity, but it also has the potential to elevate the overall tourism experience, making it more enjoyable and memorable for everyone.
Research
Augmented Reality Solution
The main goal of this project was to explore how Augmented Reality Technology can serve as a solution to existing usability challenges.
Here’s what I’ve learned:
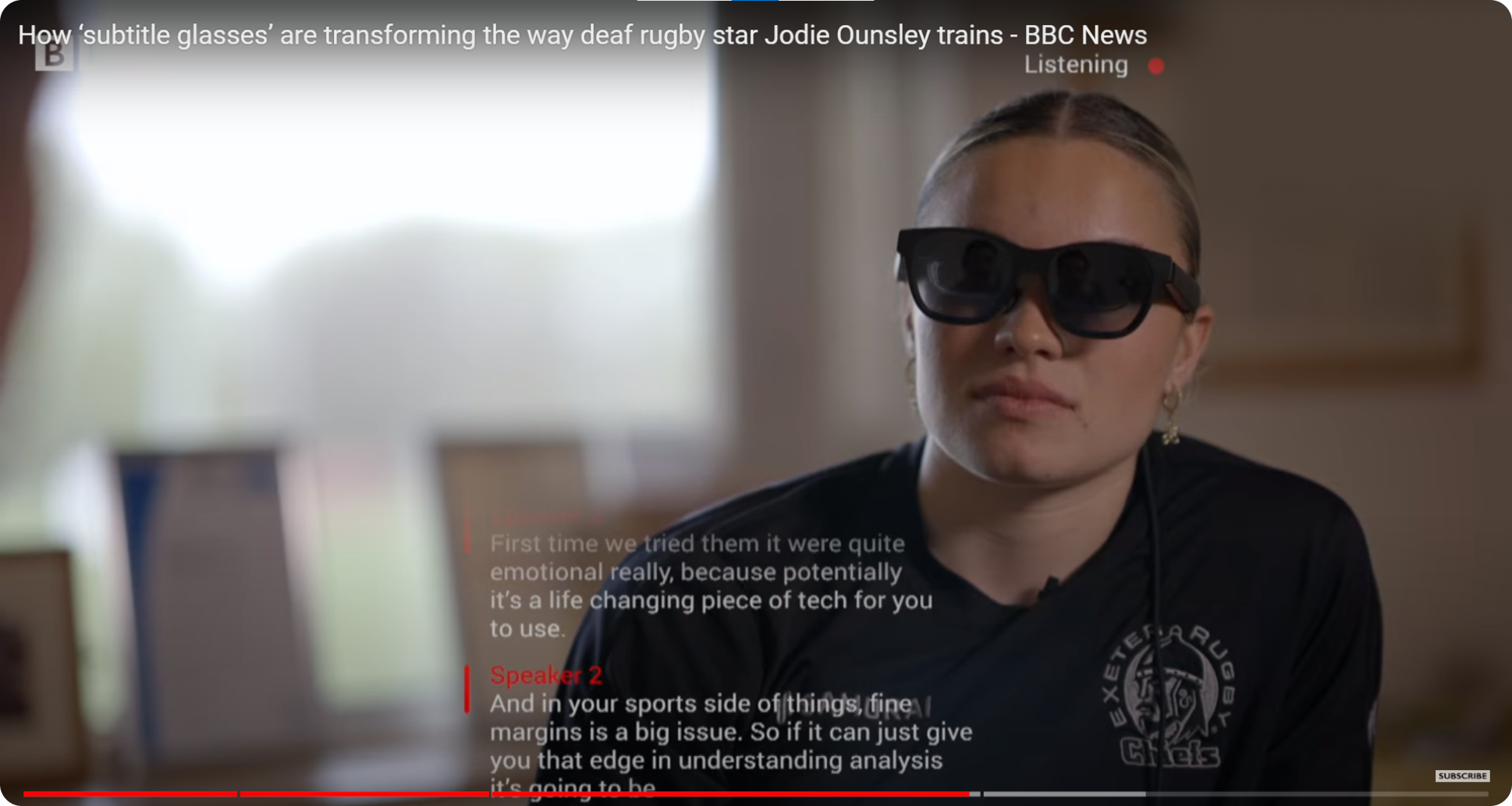
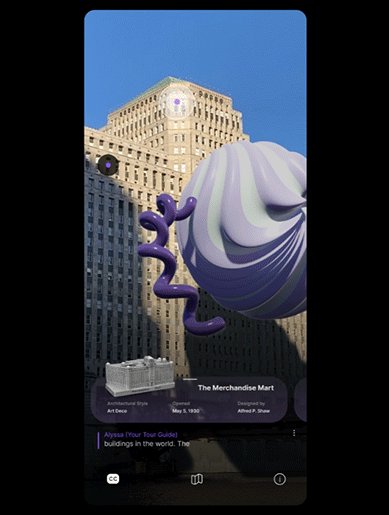
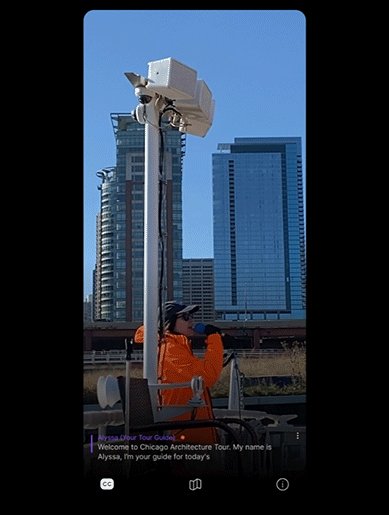
AR technology can convert spoken language into real-time subtitles for individuals with hearing impairments.
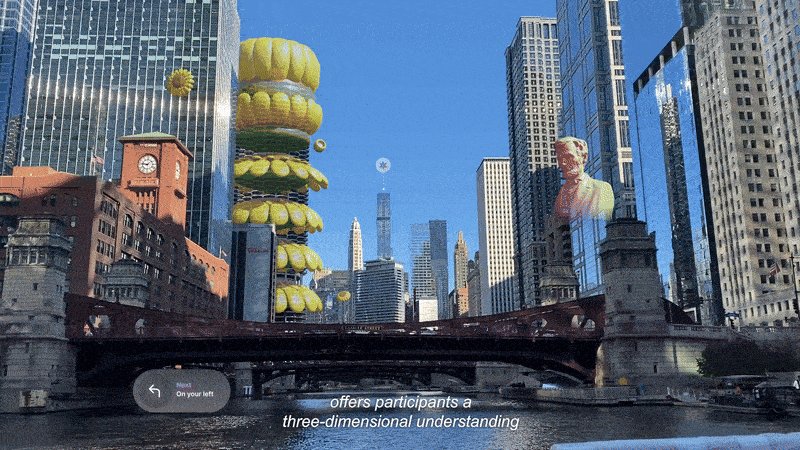
AR can provide spatial awareness cues during the tour. For example, using the device's camera and sensors, AR can overlay directional indicators or points of interest directly onto the user's view, aiding in maintaining spatial awareness without the need for constant visual scanning.
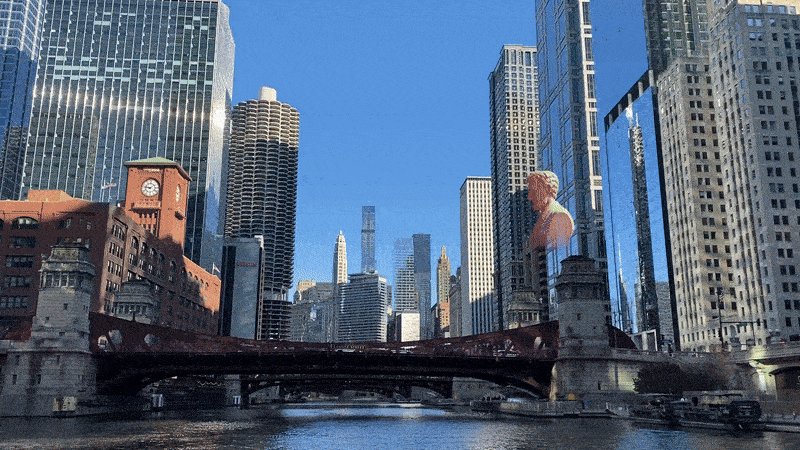
With the use of 3D and Animation, it can also be utilized as an interactive form of visual learning.
Research
What worked for others?
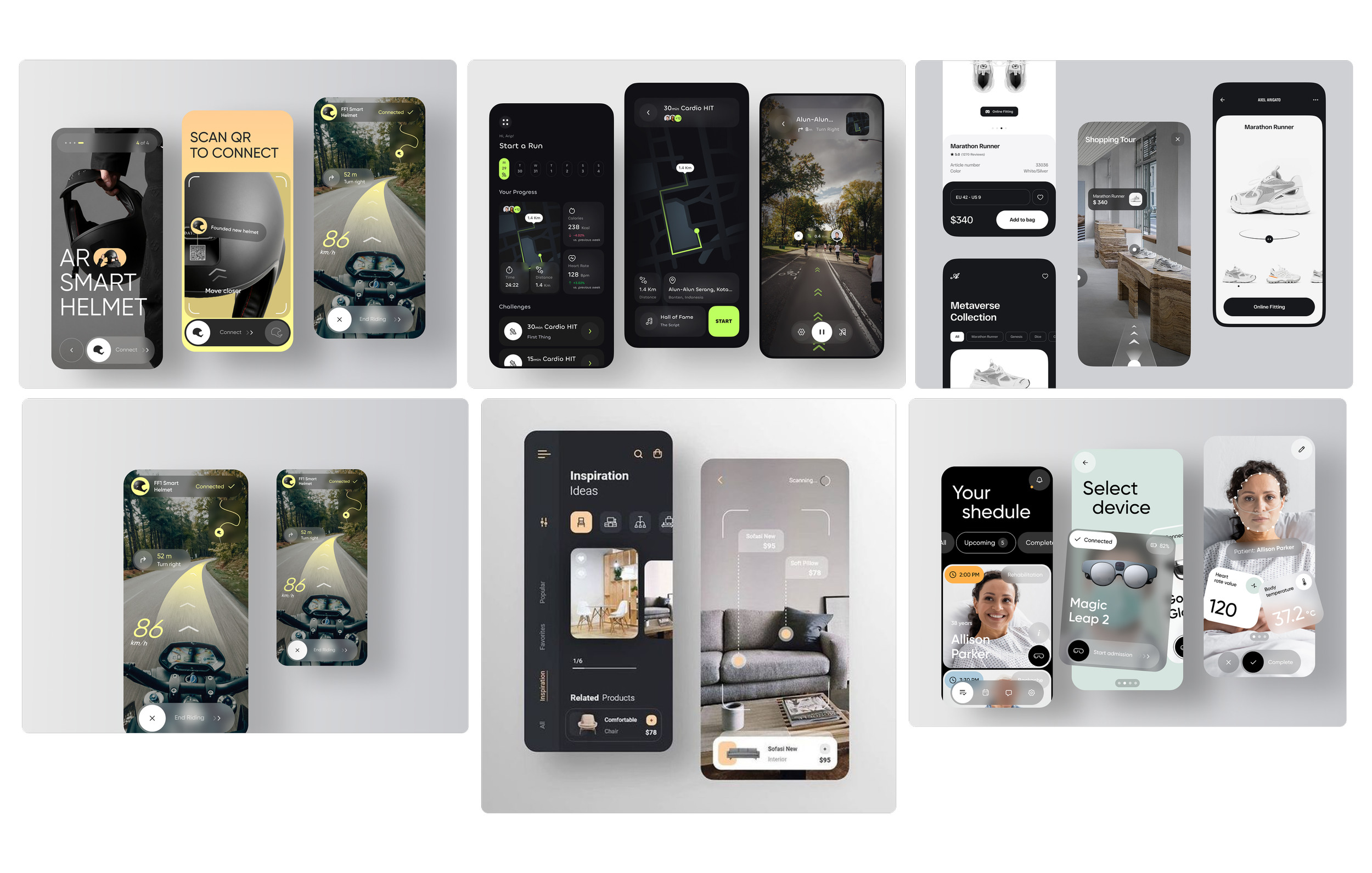
I conducted focused research to understand what has worked for other successful AR location-based games, apps, and concept designs. The goal was to identify best practices and key elements that contribute to a positive user experience, particularly in terms of location-based features and map designs.
Pokémon GO: Seamlessly integrates AR with real-world locations, using intuitive map designs to engage users.
Ingress: Emphasizes strong narratives and uses real-world landmarks in its map design, enhancing interaction.
Harry Potter: Wizards Unite: Combines rich storytelling with interactive map designs that overlay the magical world onto real locations.
AR Apps: Explored apps that excelled in user-centered design, showcasing how simple and clear map designs can significantly improve usability and user satisfaction.
Synthesis and Application
The research showed that successful location-based AR experiences focus on simple, effective map designs and 3D visualizations that help users interact with the real world. I applied these insights to create an intuitive and engaging AR experience that uses 3D elements and easy-to-navigate maps to enhance user interaction with real-world locations.
Develop
Testing First Iterations
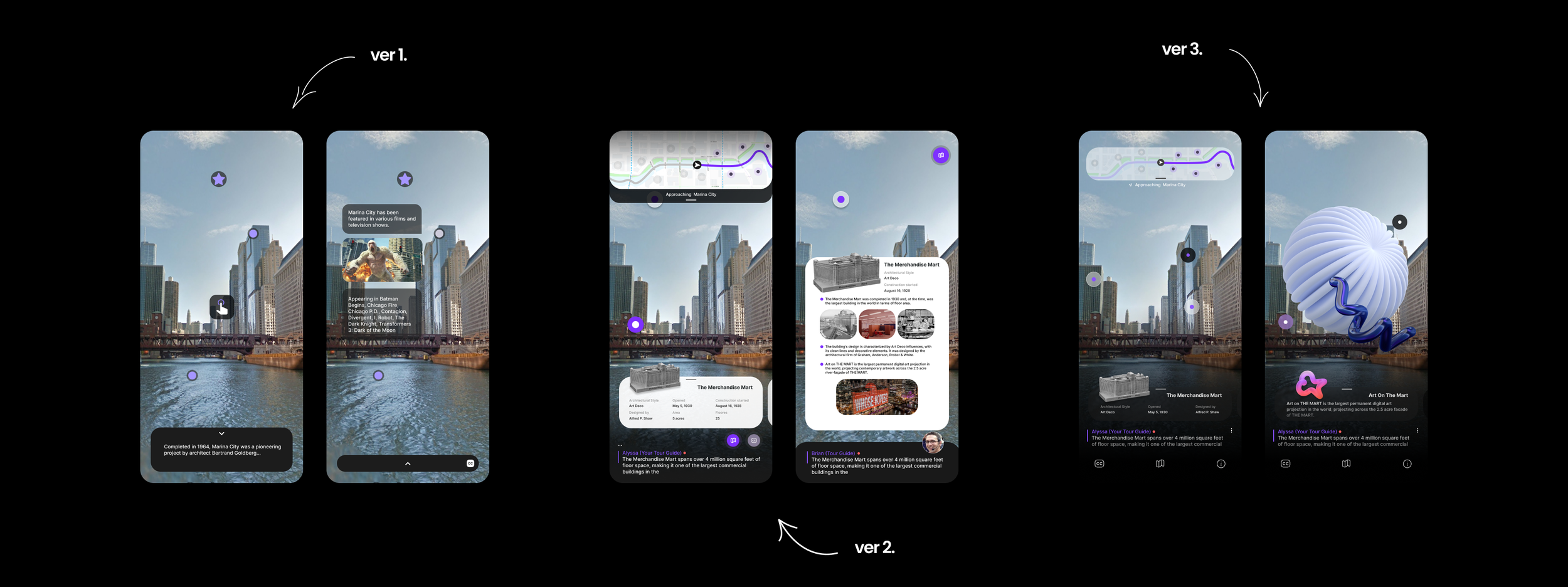
Our first iteration (ver 1, ver 2) of the UI design revealed several key challenges that need to be addressed:
Information Overload: The current design presents too much information, causing visual clutter and user confusion.
Lack of Intuitiveness: The interface lacks intuitive design elements, making it difficult for users to navigate and understand the AR experience.
Visual Obstruction: Multiple elements overlap or become obscured in AR mode, hindering the user's ability to interact with the interface effectively.
Visual Hierarchy: The design lacks a clear visual hierarchy, making it challenging for users to focus on essential elements and tasks.

Develop
From Concept to Reality
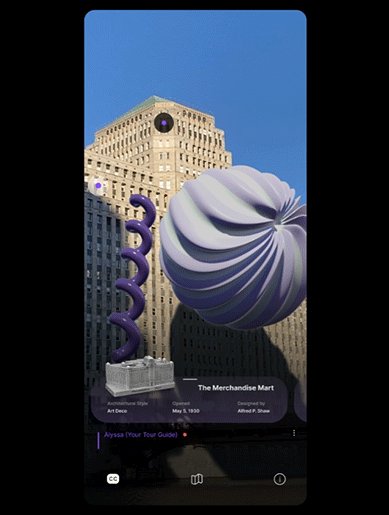
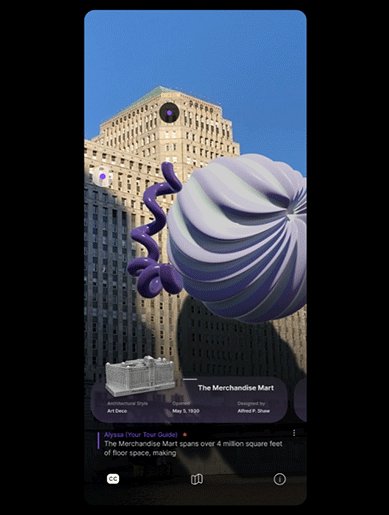
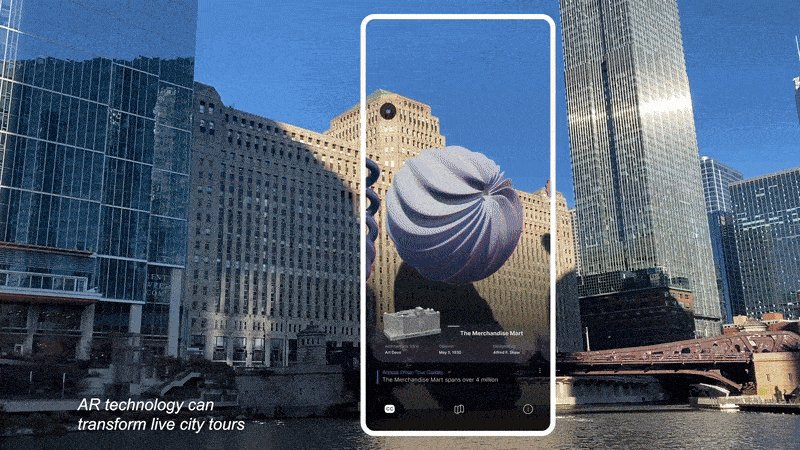
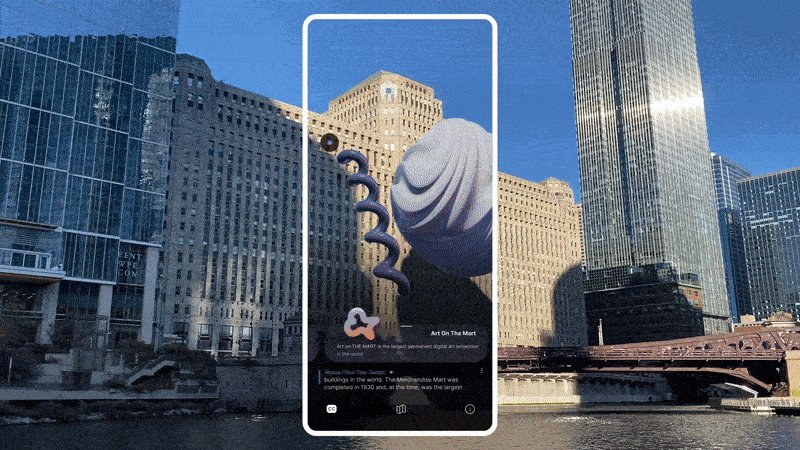
The primary challenge in creating the UI design for this project was ensuring that all elements remained visible on a moving background while maintaining a minimalist approach to avoid interfering with the AR content. The design needed to be effective in both day and night modes.
To overcome this challenge, I incorporated the following design elements:
Gradients: To enhance visibility and create a sense of depth
Blurred backgrounds: To minimize distractions and emphasize essential UI components
Pops of color: To draw attention to critical elements and create visual interest


Develop
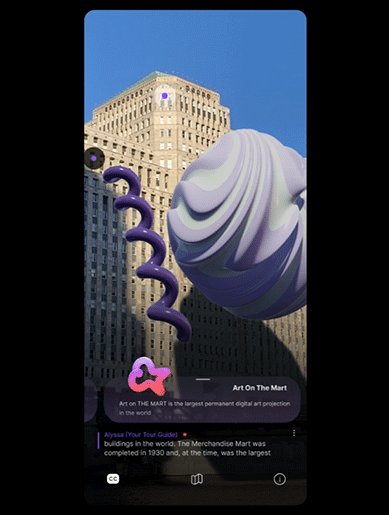
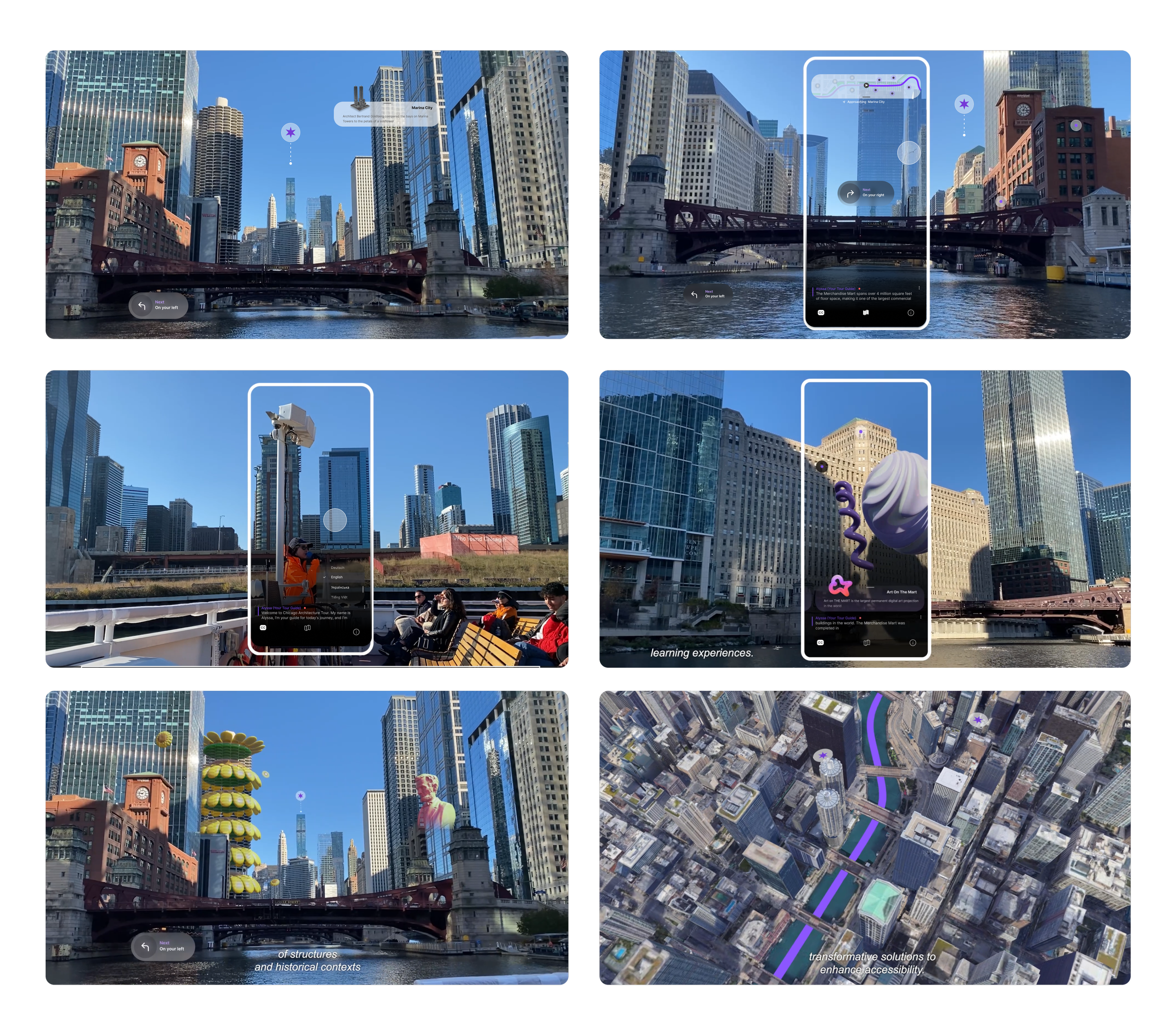
3D Design and Animation
The primary objective of incorporating 3D design elements was to utilize them as a visualization tool for architectural concepts, catering to visual learners. By doing so, we aimed to:
Reduce reliance on text-based information
Enhance user engagement
This approach enabled us to effectively communicate complex ideas, making the experience more interactive and immersive.
The most challenging aspects of this project were time constraints and technical software limitations. Specifically, Adobe Aero's limitations hindered our progress in two ways:
Scalability: The software only allows experiences to be created for small areas, preventing us from building a comprehensive map of experiences as envisioned for our city tour project.
Animation Capabilities: Adobe Aero lacks support for Shape Key Animations, further restricting our creative possibilities.
To overcome these limitations, we leveraged a combination of software tools, including Blender and Adobe After Effects. By integrating these tools, we resolved the software limitations and successfully delivered the project despite the challenges.
Resolve
Challenges we ran into
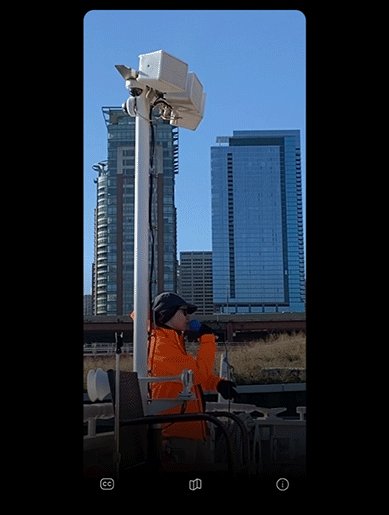
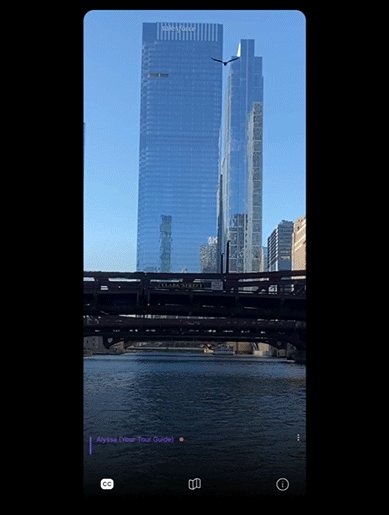
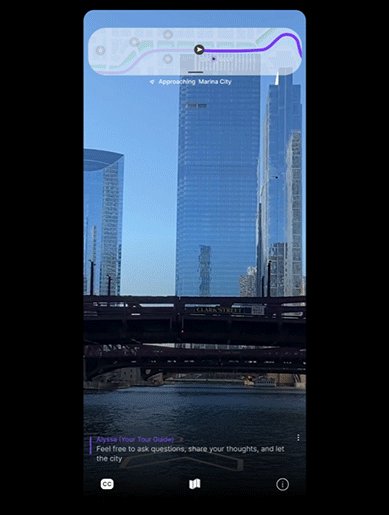
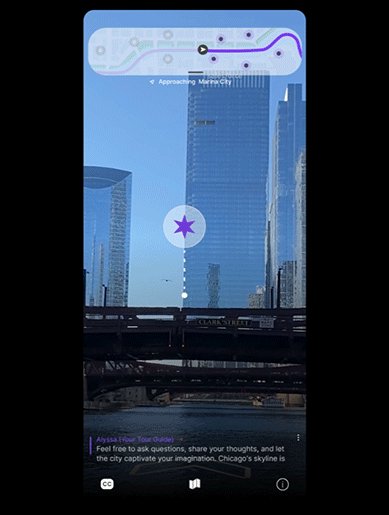
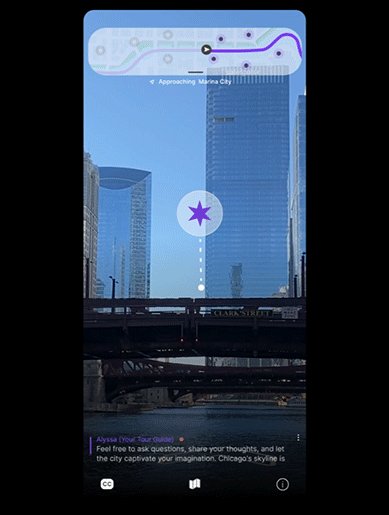
Delivery
Demo Video
We’ve created a demo video to better demonstrate how the app works and to showcase all the location-based AR experiences that were built.